User blueprints
Common user blueprints
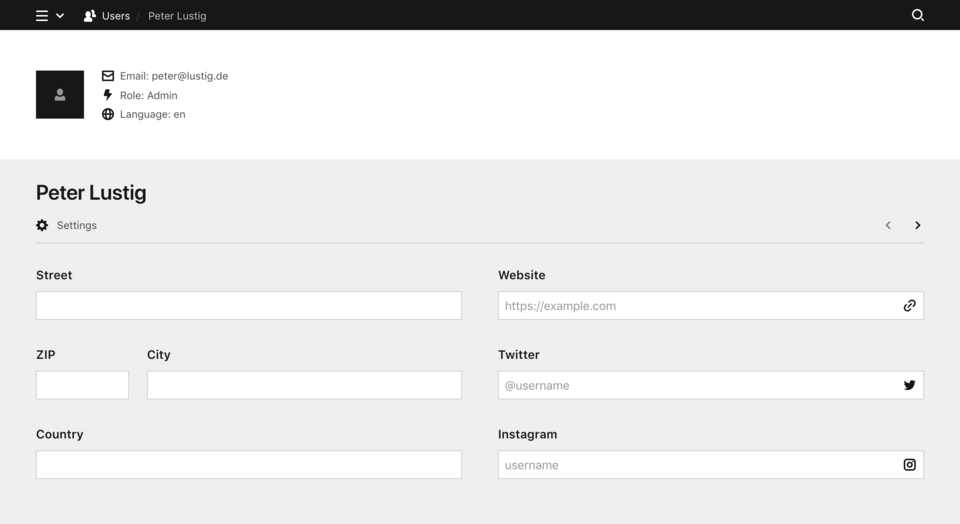
Contact information
title: User
columns:
left:
width: 1/2
fields:
street:
label: Street
type: text
zip:
label: ZIP
type: text
width: 1/4
city:
label: City
type: text
width: 3/4
country:
label: Country
type: text
right:
width: 1/2
fields:
website:
label: Website
type: url
twitter:
label: Twitter
type: text
icon: twitter
placeholder: @username
instagram:
label: Instagram
type: text
icon: instagram
placeholder: username
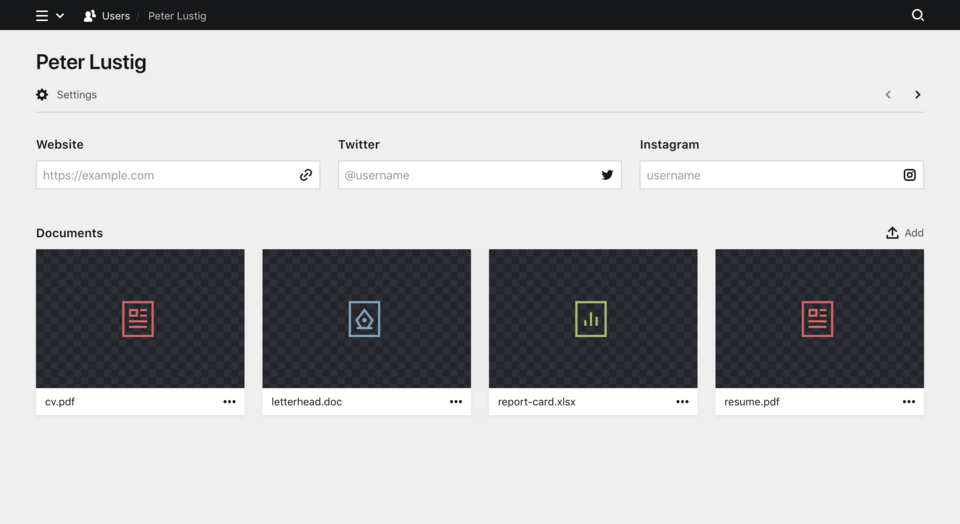
User files
title: User
sections:
meta:
type: fields
fields:
website:
label: Website
type: url
width: 1/3
twitter:
label: Twitter
type: text
icon: twitter
placeholder: @username
width: 1/3
instagram:
label: Instagram
type: text
icon: instagram
placeholder: username
width: 1/3
documents:
type: files
empty: "No documents yet"
layout: cards