Restaurant menu
Easily list all those bites
Page blueprint
title: Restaurant Menu
icon: 🍕
fields:
starters:
extends: fields/dishes
label: Starters
pasta:
extends: fields/dishes
label: Pasta
meat:
extends: fields/dishes
label: Meat
desert:
extends: fields/dishes
label: DesertReusable dishes field
label: Dishes
type: structure
fields:
dish:
label: Dish
type: text
width: 1/3
description:
label: Description
type: text
width: 1/3
price:
label: Price
type: number
before: €
step: 0.01
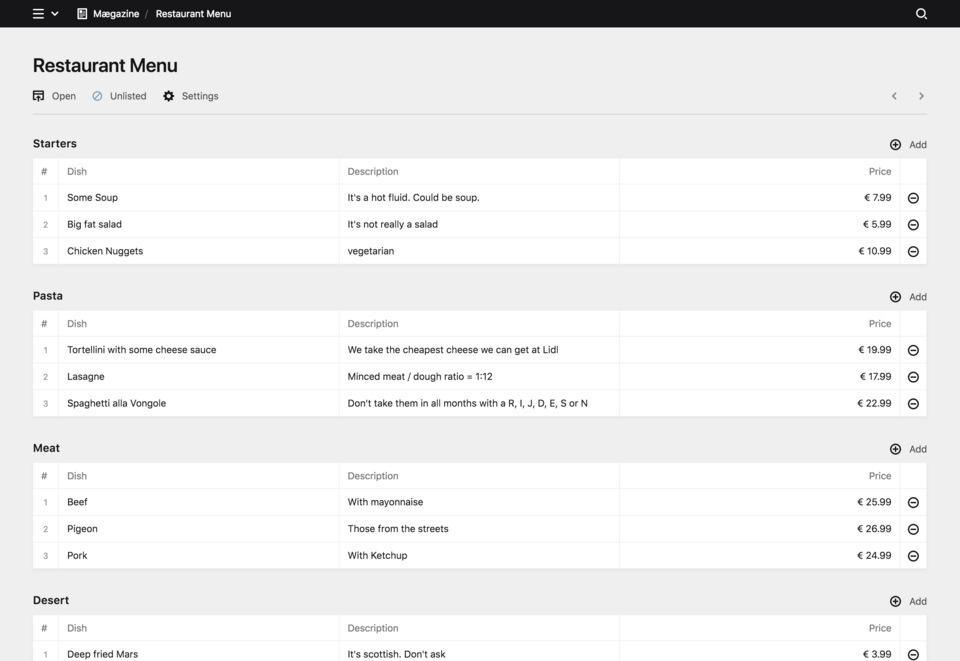
width: 1/3Result

Example controller and template
Controller
<?php
return function () {
$categories = [
'Starters',
'Pasta',
'Meat',
'Desert'
];
return [
'categories' => $categories
];
};Template
<?php snippet('header') ?>
<main class="restaurant-menu">
<header class="intro">
<h1><?= $page->title() ?></h1>
<?php if ($page->intro()->isNotEmpty()): ?>
<div class="intro-text text">
<?= $page->intro()->kt() ?></p>
</div>
<?php endif ?>
</header>
<?php foreach ($categories as $category): ?>
<section class="dishes">
<h2><?= $category ?></h2>
<?php foreach ($page->$category()->toStructure() as $dish): ?>
<article class="dish">
<h3 class="dish-name"><?= $dish->dish() ?></h3>
<p class="dish-description"><?= $dish->description() ?></p>
<p class="dish-price">€ <?= $dish->price() ?></p>
</article>
<?php endforeach ?>
</section>
<?php endforeach ?>
</main>
<?php snippet('footer') ?>