File blueprints
Common file blueprints
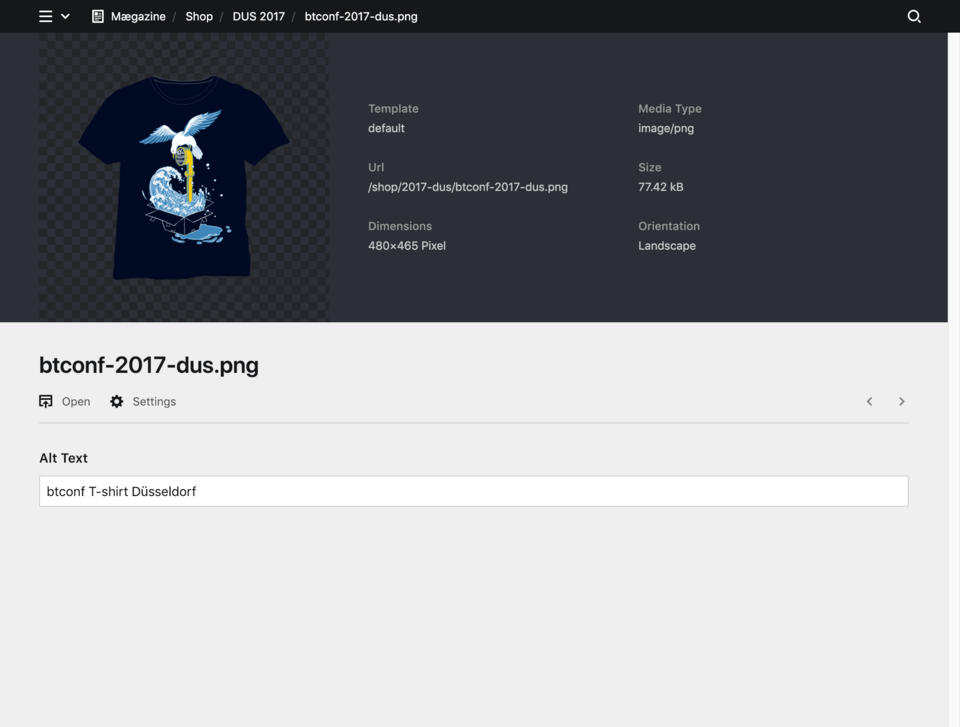
Simple default blueprint
title: Default File
fields:
alt:
label: Alt Text
type: textResult

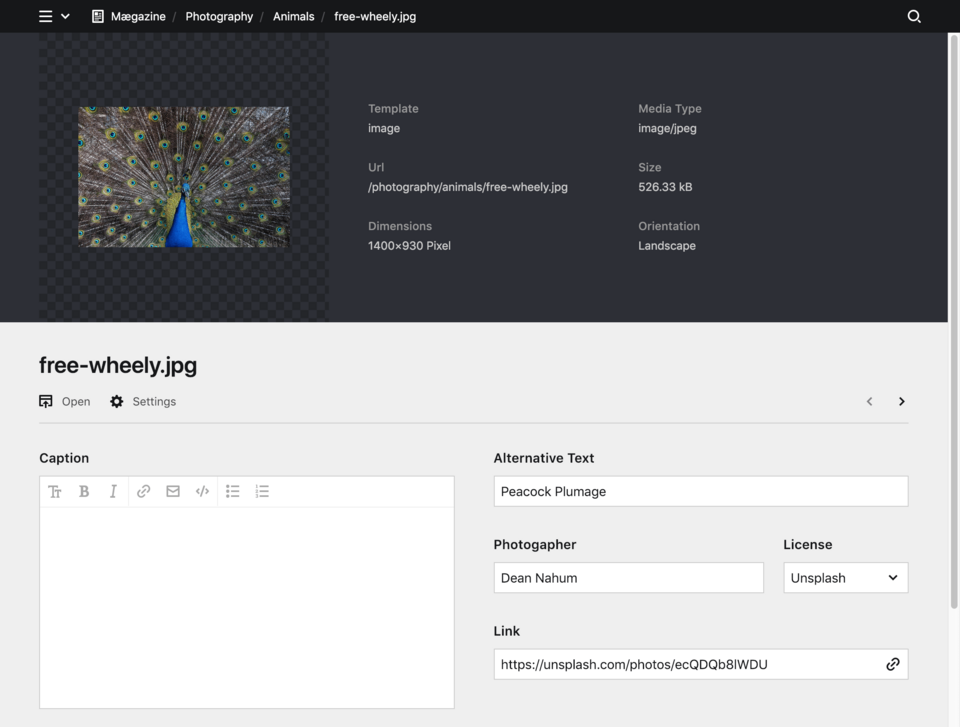
File blueprint with two column layout
title: Image
columns:
main:
width: 1/2
sections:
content:
type: fields
fields:
caption:
label: Caption
type: textarea
size: medium
sidebar:
width: 1/2
sections:
meta:
type: fields
fields:
alt:
label: Alternative Text
type: text
photographer:
label: Photogapher
type: text
width: 2/3
license:
label: License
type: select
width: 1/3
options:
- Unsplash
- CC BY 4.0
- CC BY-SA 4.0
- CC BY-NC 4.0
- CC BY-ND 4.0
link:
label: Link
type: urlIf you only need fields, you can simplify this example as below where we only use fields. It is also possible to use fields within columns without having to define sections.
Result

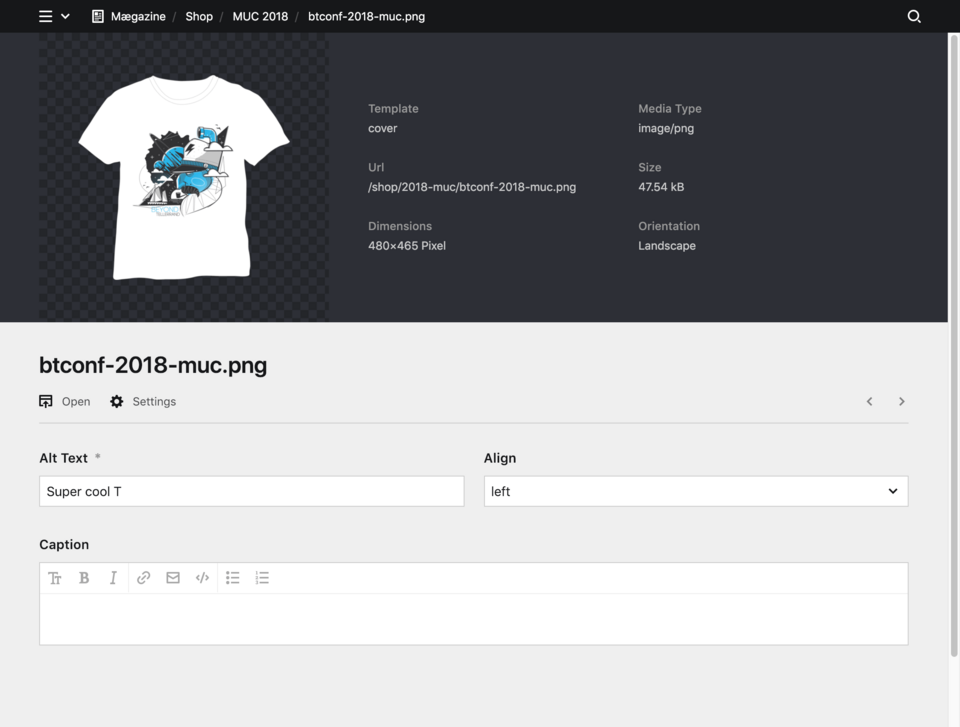
File blueprint with accept option
The accept option in this example limit file uploads to .jpg and .png images.
title: Cover
accept:
extension: jpg, png
fields:
alt:
label: Alt Text
type: text
width: 1/2
required: true
align:
label: Align
type: select
options:
- left
- center
- right
width: 1/2
caption:
label: Caption
type: textareaResult