Gap
Layout field to create gaps in the field grid.
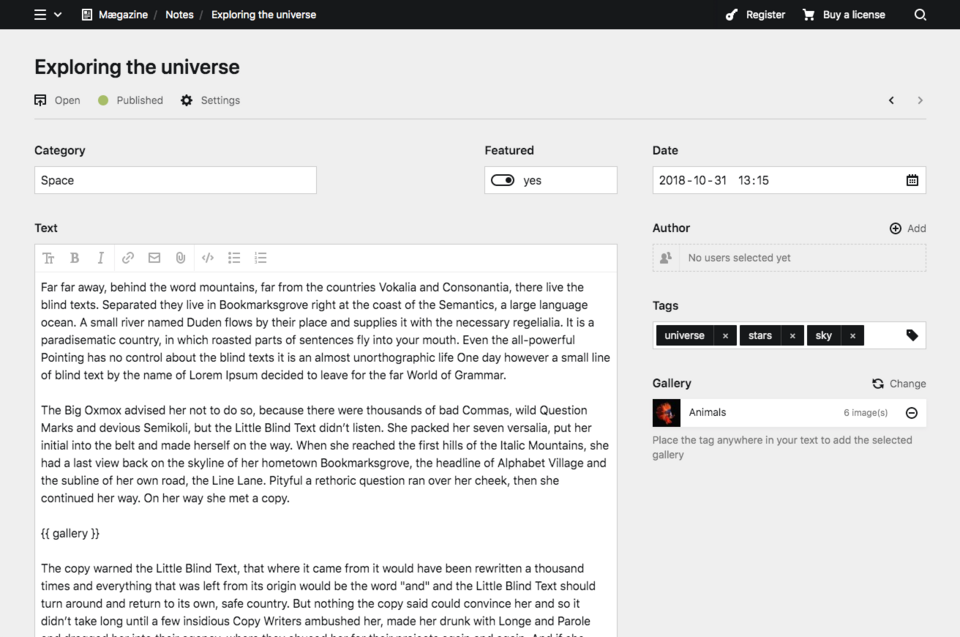
The gap field is a pure layout field that helps you organize your field grid visually by creating gaps in the field grid where necessary.
Examples:
fields:
category:
type: text
width: 1/2
gap:
type: gap
width: 1/4
featured:
type: toggle
width: 1/4
text:
- "no"
- "yes"
With conditional fields:
fields:
hasHeadline:
type: radio
options:
- yes
- no
headline:
type: text
width: 1/2
when:
hasHeadline: yes
gap:
type: gap
width: 1/2
when:
hasHeadline: no
text:
type: textarea